Computer generated patterns – let me count the ways.
- C++ code on-device

– a simple for-loop using FastLED’s “Palletes” - Processing code – on Android, streaming to poi.

– created using Processing “Mask”, the coloured parts of the image change colour to create an ever-changing image sequence. I also implemented a sound activated version which shows a pattern according to volume on different frequencies (“Beats”) and a static “Cylon” effect (“Zap Game”) - Similarly C can be used to stream generated patterns to the poi (see here).
- I have experimented with AI generators using different prompts – for example:



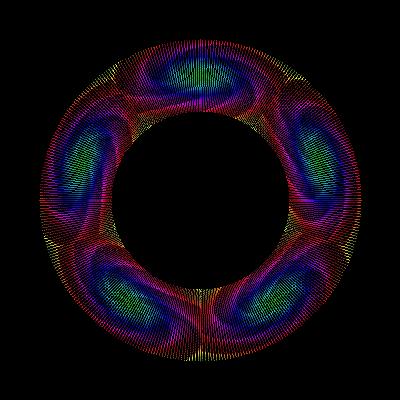
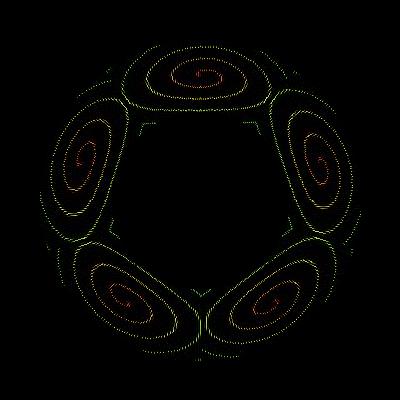
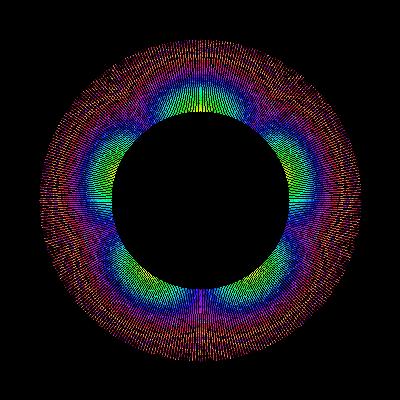
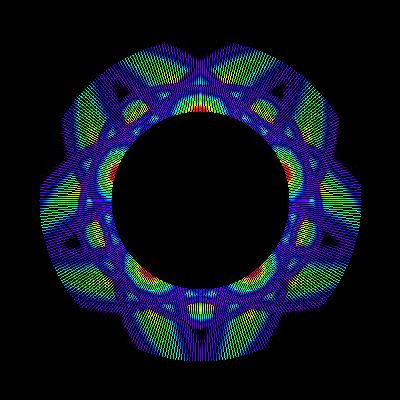
– These are from “Midjourney” - Finally, my current mission, using P5.js within the magicpoi website to generate pics with code. Examples:




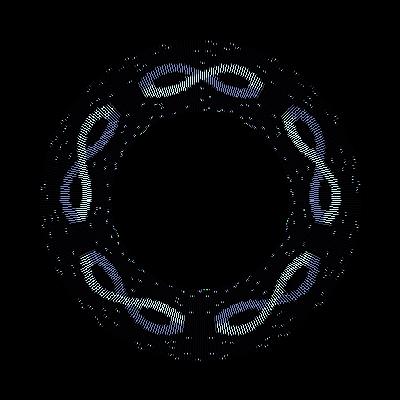
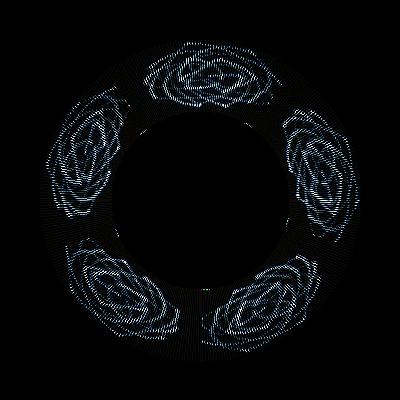
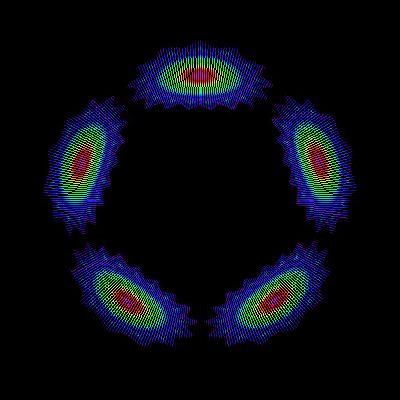
Example:
The above example creates an infinite succession of 72x72px images – perfect for display on my 72px poi. I adapted the code from this showcase example on the P5js website.
My plan is to add this – and many more – options to the magicpoi website. They will complement the user generated images and be downloadable directly to the internet connected Magic Poi.
PS: Currently, if you want to see what any of the images generated above will look like on the poi, you can right click on the changing image, select “open image in new tab”, download the image and then on the magicpoi profile page (you need to be signed in for this to work – sign up, it’s free!) select upload and drag the image onto the page, or choose it from the file menu. Then you can turn this:  into this:
into this: 
As you can see, the possibilities are endless. I plan on making the P5.js image generation into a plug-in system for Magic Poi.
