Android App now available for download!
I finally managed to get this working on *most* of my devices.
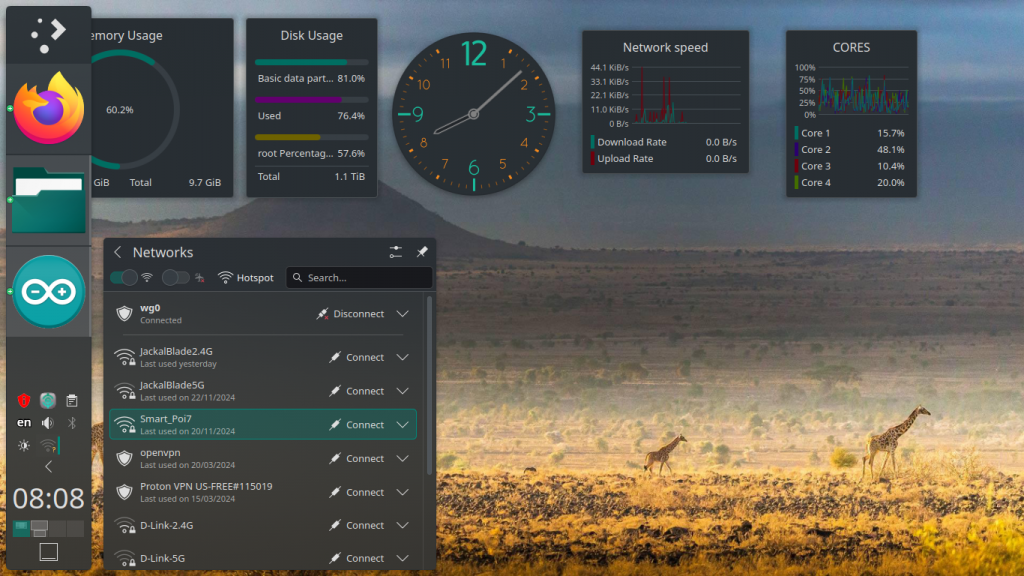
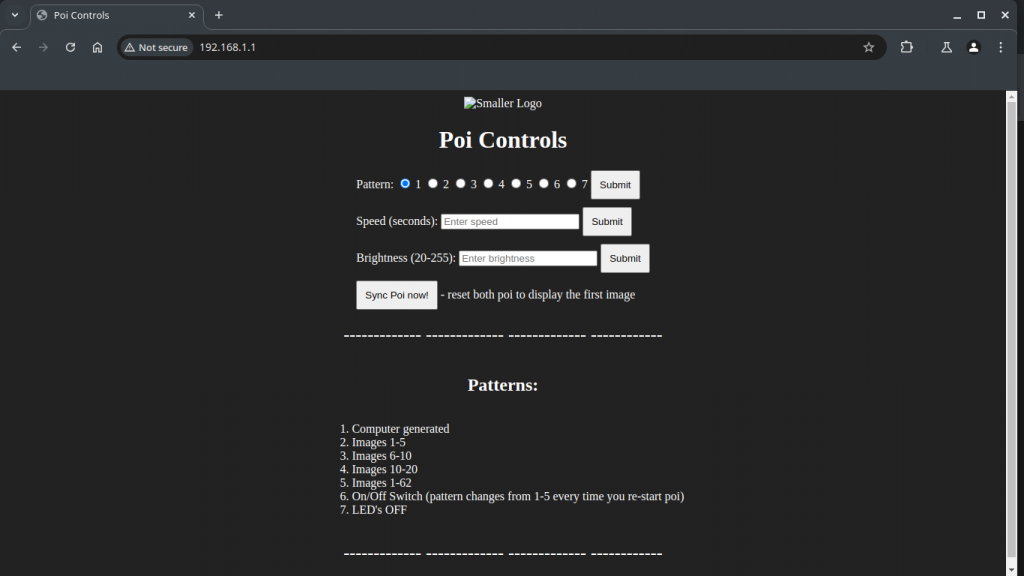
When it works, it’s great – upload from your phone/tablet, control with indication of connection, sliders for brighness and more! See previous blog post for details of how this all looks (it’s the same on Android, except for drag-and-drop uploading which is not possible)
DISCLAIMER: Android is a vast collection of different versions and capability devices. I used to do Android apps in the Play Store and gave up, because things break a lot. This app is just a web app inside a container and won’t do anything to your phone but it might not work – especially the uploading part.
Links: Android 12+ devices: https://circusscientist.com/SmartPoiControl_Apr_25.apk
Android 7-10 devices: https://circusscientist.com/SmartPoiControl_Apr_25_Older_Android.a
pk
Android 11 phone: Try both? Neither version works on my Android 11 phone. Actually not sure about Android 8/9/10 either. I tested on Android 7, 11 and 12 only.
And yes, I am aware that I am living in the future (named the app Apr 25 in March).
Thanks to my Patreon supporters!
More people are joining up – it’s free! You don’t have to pay to support me on Patreon, but my paid supporters are helping out a lot, particularly with my AI coding assistant bill. Without AI coding assistance this app wouldn’t be possible, and without my supporters there wouldn’t be money for the api’s.
Patreon supporters (free and paid) get the latest news first! https://www.patreon.com/c/CircusScientist