
Using the three sketches I outlined previously as a base, I have created an app which has the information I need to keep track of the spread of Corvid-19 in my country. I will try to cover the basic basics of how to go about doing this for yourself. The full Android Studio Project code base is available to view on GitHub here: https://github.com/tomjuggler/CoronavirusSA
You can get the latest version of the app to try out here: http://circusscientist.com/CoronavirusSA.apk
Three Processing Sketches:


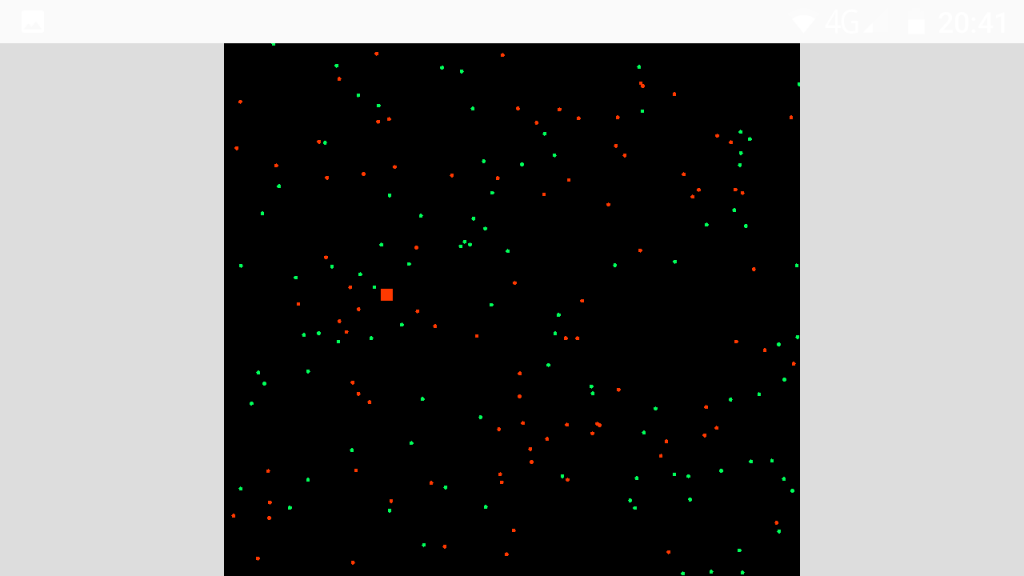
3. Spread Simulation (https://www.circusscientist.com/virus-spread-simulator-with-processing-js/)

4. Web View (Useful Links)

Processing code inside Android Studio:
Once the sketches are complete and working with Android Mode in Processing IDE I had to go to the File -> Export Android Project menu option. This packages up the code neatly with dependencies (in “libs” folder) for easy compatibility with Android Studio.
Once the three sketches were exported I created a new project in Android Studio, making sure to use a template with a menu. This creates a menu and main activity for you, so now most of the work is done.
The rest was mainly making sure that all of the dependencies (libraries and the main processing-core.jar) were transferred over (and loaded in build.gradle file), and linking up the menu items with “activities” to start up the sketches inside of “fragments”, Android jargon which I needed several tutorials to understand and be able to use correctly when I was starting out. If you can’t be bothered, just use my code as a base and substitute your own sketches, to see how it works.
I hope this helps somebody with making their own app. Please feel free to get in contact, tomjuggler at gmail dot com I am on the Processing forums and Reddit as well u/tomjuggler or twitter @tomjugglertom
