Hello fellow SmartPoi users.
As you may know I am a professional circus performer and during the holidays I get very busy with shows. Just pointing this out in case you wonder why you don’t see any development on the project in December and January (January is holiday time for me after much hard work).
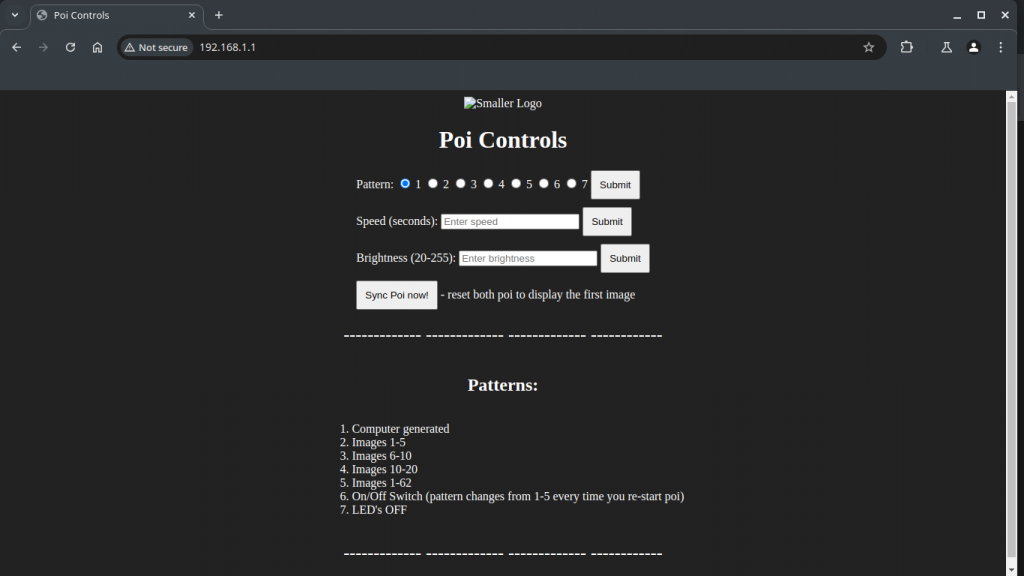
I made a quick video demonstrating the Desktop WebApp to upload images – see it here:
I might do another showing the Android app at some point, although it’s basically the same JavaScript in a web container.
And finally here is a happy holidays present – lots of 100px poi images I scraped from the Visual Poi site http://circusscientist.com/Pics_100px_5000.zip– all credits to their respective authors, originals are from https://visualpoi.zone/
Enjoy! And see you next year for the continuation of improving SmartPoi and building Magic Poi for affordable DIY POV spinning.
Best wishes
Tom