
I came across a really elegant Processing sketch on Github, which I have forked and ported to processing.js so that anyone can try it out online.
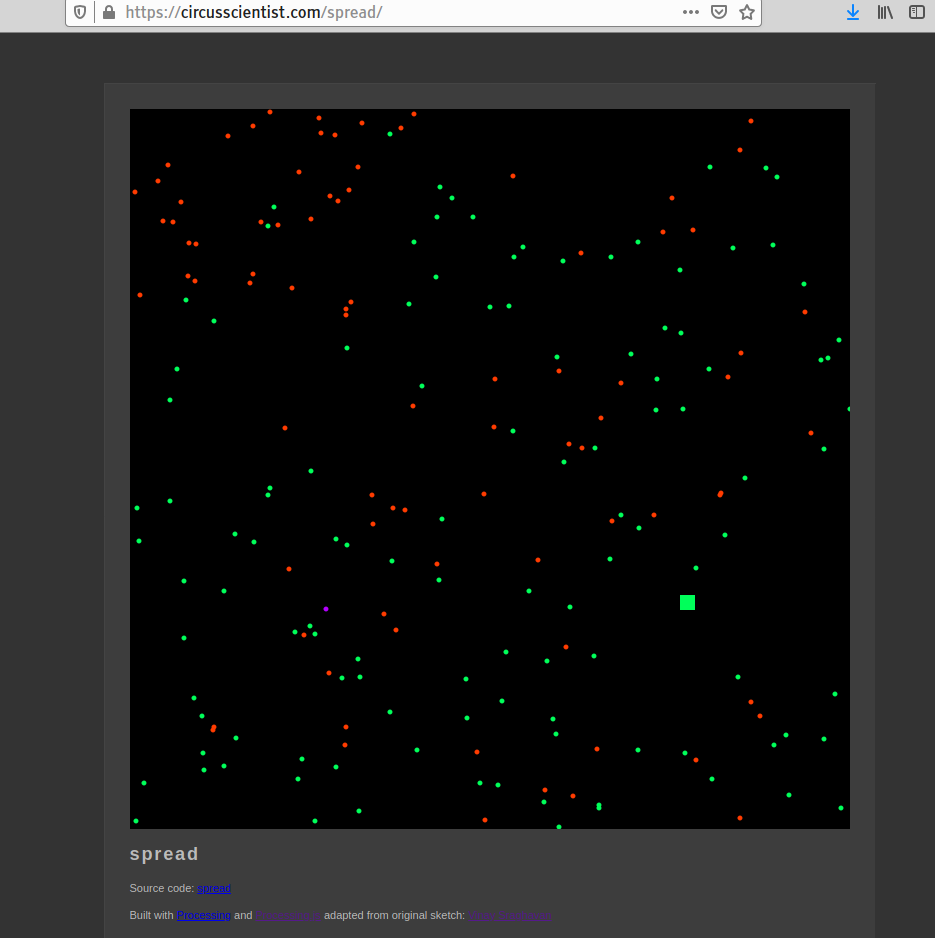
Try out the interactive sketch here. You are the green square. Move the mouse to avoid getting infected by the red infected dots. As time goes on, just like in real life, it becomes increasingly difficult to avoid getting infected. After being infected the dots do eventually recover and turn purple.
By the way I would just like to point out here that there was another square in the sketch you didn't see. A blue one, who didn't get infected at all - because he STAYED AT HOME ~/
Run the code:
The code is quite straightforward, as I said I forked it on Github. The original by Vinay Raghavan should get all the credit, I just added the green square and put it on this website using processing.js – I know that many are using P5.js for browser based sketches, and that may make sense if you are familiar with JavaScript, however it is very different from processing in a lot of ways.
Using Processing, Processing.js and Processing for Android I can use the exact same code to deploy as a Desktop app, Web app, and Android app.
Lets try that. I promise, the only part that is remotely challenging is processing.js, and only because it has been a bit neglected by the official Processing IDE.
Processing.js deployment steps:
- Clone or download the code from github here
- Get Processing IDE version 2.1, and install the processing.js plugin through the menu
- Open the code (using the processing.js mode) and press play. Your sketch should open and run in your web browser.
What processing.js does is create a local web server, which serves up the code in JavaScript format, with a bit of html so the browser can understand what to do with it. If you look in the movingDots/web-export folder you can see three files: index.html web page, processing.js translation code and the movingDots.pde processing code.
Deploy to a web site:
To deploy to a web site is only slightly more difficult. What I used is the DigitalOcean $5 per month droplet. By the way if you want to support my work all you have to do is use this link. PLUS get 2 months free hosting! (It’s how I started my site.)
You need a LAMP web server stack, it’s really easy with DigitalOcean, they have ‘droplets’ which you can have up and running in minutes. Then if you are familiar with web hosting on Ubuntu at least, you just copy the same “web-export” folder that processing.js already generated into the “/var/www/html” folder on your virtual server, and your code should be deployed straight away. Of course I am missing out getting your domain name set up and so on but seriously just check out DigitalOcean – their tutorials are copy-paste perfect and up to date.
Deploy to Desktop and Android
Now for the fun part. You will need the latest Processing IDE for this – don’t worry, you can install it alongside Processing 2.1
Open the the exact same movingDots.pde with Processing 3 and run it – you have a desktop app which you can compile for Windows, Mac or Linux! Install Android mode – enable developer mode in your phone and press play, you have an Android App which is capable of being compiled and uploaded to the Play Store.
Processing is so versatile. I only wish processing.js was available in version 3. The way Processing sneakily teaches you Java is really useful. I used Processing for years and nowadays I am just as likely to be coding an Android app with Android Studio.
Speaking of which, coming up next: an Android App to track Corvid-19 virus increase in my country (South Africa). The Google Play Store forbade developers from uploading anything to do with the virus (to try and avoid scams) so I had to make my own, and you can too.
Update: First Draft of the Android App is available to download here: https://www.circusscientist.com/CoronavirusSA.apk
Now read about how I made this virus tracking map application.
Affiliate links are included on this website. Please support my future projects! Another way to support my work, and help yourself to free stuff at the same time, is to check out DigitalOcean with their promotional 2 months free hosting. If you haven’t yet heard of them, they are the best and cheapest virtual server on the market right now, use the link!
